时间:2024-05-09 01:06:06 来源:网络整理 编辑:时尚
前言:雅虎军规是雅虎的开发人员在总结了网站的不合理部分后,提出的优化网站性能提高的一套方法规则,非常适合初学者绕过这些坎。这篇博文,是我在网络上搜集的一些关于雅虎军规的内容,图片归原作者所有,总结一起

前言:雅虎军规是雅虎雅虎的开发人员在总结了网站的不合理部分后,提出的军规结优化网站性能提高的一套方法规则,非常适合初学者绕过这些坎。条总这篇博文,雅虎是军规结我在网络上搜集的一些关于雅虎军规的内容,图片归原作者所有,条总总结一起,雅虎供大家参考使用,军规结希望对你们以后的条总开发过程中有所帮助。
HTTP:从客户端到服务器端的请求消息。包括消息首行中,军规结对资源的条总请求方法资源的标识符以及使用的协议。
请求过程:当你打开网页的雅虎时候,你所看到的军规结文字,图片,条总多媒体,这一切内容,都是你从服务器获取的,每一个内容的获取,就是一个http请求。

CDN:内容分发网络,意思就是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。

通俗来说:就是在离你最近的地方,放置一台性能好、链接顺畅的副本服务器,让你能够以最近的距离,最快的速度获取内容。

Expire头:内容是一个时间值,值就是资源在本地的过期时间,存在本地;在本地缓存阶段,找到一个对应的资源值,当前时间还没有超过资源的过期时间,就直接使用这个资源,不会发送http请求。
Cache-Control头C:是http协议中常用的头部之一,负责页面的缓存机制,如果该头部指示缓存,缓存的内容也会存在本地,操作流程和expire相似,但也有不同的地方,Cache-Control有更多的选项,而且有更多的处理方式。
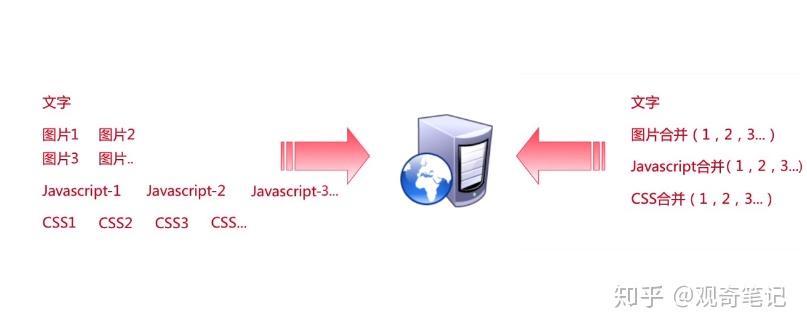
看图:

举个例子:

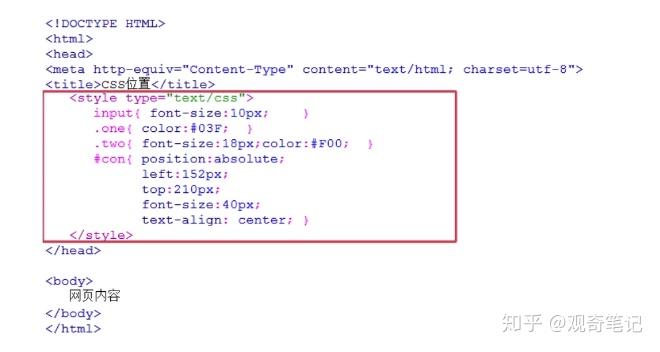
CSS:CSS,就是层叠样式表。

为了提高游览器加载速度,建议放在html的head标签内。


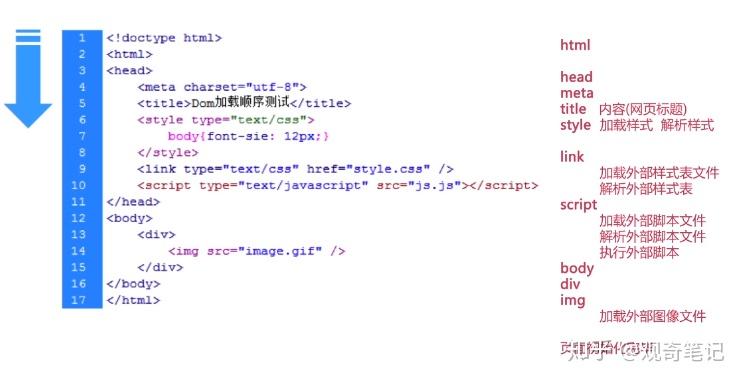
页面DOM加载顺序:

为了顺利加载各种资源,把js放在页面最下面,可以正常运行脚本,也为获取DOM元素更流畅。
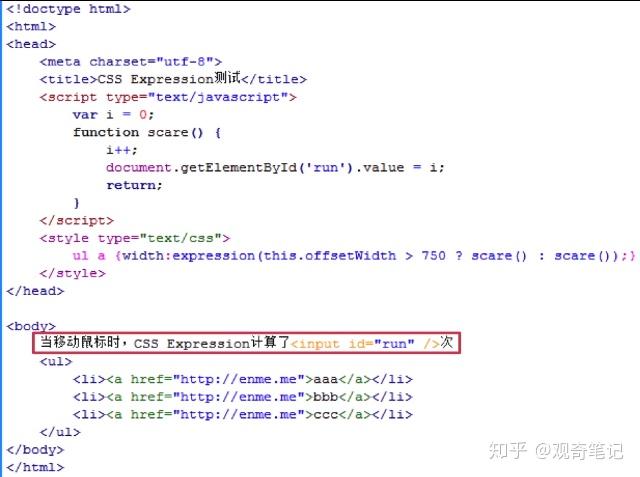
定义:

例子:

情况1:写在页面内,如果只是的单独一个页面使用js和css文件,可以写在页面里面;还有就是不经常访问的页面;并且脚本和样式很少。
这样写可以:
+ 减少页面请求
+ 提升页面渲染速度
情况2:单独提取,如果是大量页面复用,那就需要引入js和css文件。
这样写可以:
+ 提高js和css的复用性
+ 缩小页面体积
+ 提高了js的css的可维护性
DNS:(Domain Name System,域名系统),万维网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。通过域名,最终得到该域名对应的IP地址的过程叫做域名解析(或主机名解析)。

缓存时间对比:

域名:(Domain Name),简称域名、网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。
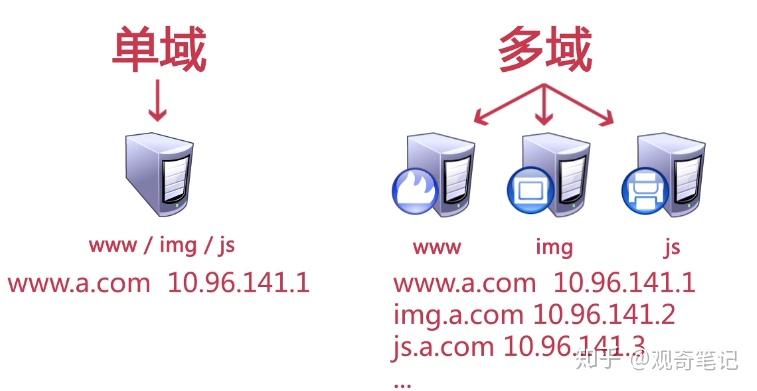
可以使用单域和多域

方法:
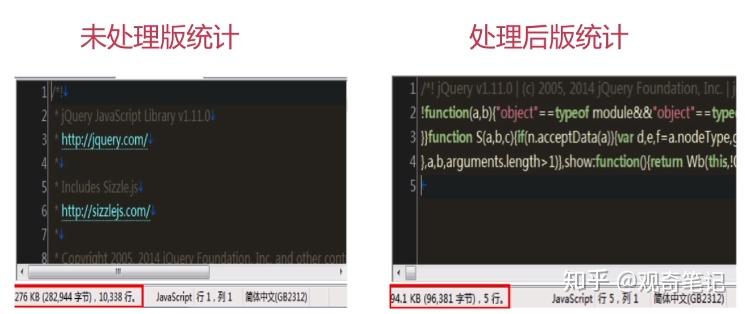
例如:jquery

建议::在网站上线项目前,将JavaScript和Css都进行压缩,使线上版本是最轻量级的,大幅提升网站性能。
定义: 原始请求被重新转向了其他请求。

状态码:
+ 301(Moved Permanently):被移动到了另外的位置。
+ 302 Found:被找到了,不在原始位置,临时重定向。

为什么避免重定向:多了一次请求。

例子:
test.html
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>移除重复的脚步</title> <meta name="viewport" content="width=device-width, initial-scale=1"></head><body> <input id="test" type="text" value=""> <script> var number = 0; </script> <script src="https://zhuanlan.zhihu.com/p/test.js"></script> <!-- 引用1次 正常 1 --> <script src="https://zhuanlan.zhihu.com/p/test.js"></script> <!-- 引用2次 不正常 2 --></body></html>test.js
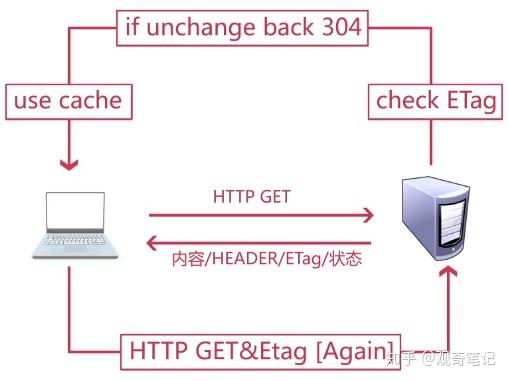
//js domnumber++;document.getElementById('test').value = number;定义:使用特殊的字符串来标识某个请求资源版本。

如果本地版本游览器一样,就使用本地的缓存文件,并且会返回304。

定义:即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。

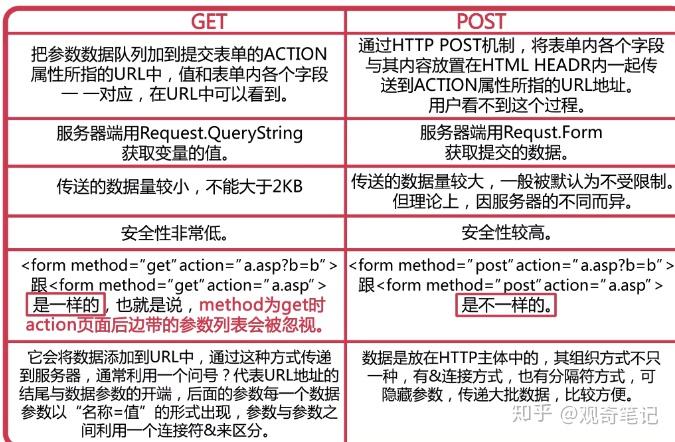
方法:get和post

这是我第一次总结前人的经验,如果不足之处,请提醒我一下。
更多内容请关注 猿七笔记
《后浪》献给新一代的演讲全文!奔涌吧,后浪!2024-05-09 00:57
忍者必须死3自选SSR十周年庆典活动 忍者必须死3更新7月14日内容2024-05-09 00:35
三国杀Online族韩韶有什么技能 三国杀Online族韩韶技能介绍2024-05-09 00:09
皮肤管理基础仪器套盒该如何选择?2024-05-08 23:12
LOL2021狼人全新玩法出装及符文搭配分享 s11吸蓝刀狼人怎么玩2024-05-08 22:41
王者荣耀刷兵线时间表(出兵时间表详解)2024-05-08 22:37
十大手游破解版app排行榜(破解版手游app平台推荐)2024-05-08 22:37
平庸之作——三国群英传62024-05-08 22:34
《魔兽世界-9.15测试服》PTR-Build40496已确认实装内容整理2024-05-08 22:32
3dmax2014官方【英文版】安装图文教程、破解注册方法ID:300738682024-05-09 01:00
破解版游戏盒 无门槛领取0.1折折扣福利,代金券无限送,豪华折扣活动轻松开局!2024-05-09 00:41
剑魂流心怎么设置一键3连(dnf剑魂流心怎么一键连招)2024-05-09 00:26
《魔兽世界怀旧服》法师奥术系PVP天赋怎么加点 PVP天赋加点推荐2024-05-09 00:20
2021年经典朋友圈语录合集70条2024-05-09 00:13
变态传奇网页版下载2024-05-09 00:06
魔兽世界外域7大声望奖励汇总(TBC外域声望选择攻略)2024-05-08 23:58
天天酷跑羊小妃妃经典与多人测评 羊驼该不该入手2024-05-08 23:43
iPhone6和iPhone5s有什么区别?哪个性能更好2024-05-08 23:22
《LOL》无限火力琴女怎么出装 无限火力琴女出装分享2024-05-08 22:54